Payton
Multipurpose Responsive WordPress Theme
- created: 03/04/2018
- by: Payo Themes
Cheers
Installation
INFO:
- How to install
Install manual
Download the WordPress installation package
To start the installation process, first you need to download WordPress
from it's official download page. We recommend that you always download
and install the latest stable version of WordPress.
Once you click on the Download button for the latest WordPress version,
the installation package will be saved to your hard disk. Locate the
installation package that you've just downloaded and extract it to a new
folder.
Upload the WordPress Files to Your Server
Now, you need to upload the extracted files and folders to your web
server. The easiest way to upload the installation files is via FTP.
Once the download is complete, extract the archive and upload it to
your web hosting account. You can do that via FTP using a client
application like Filezilla or via cPanel -> File Manager -> Upload
file(s). If you want this WordPress installation to be main for your
website, the files should reside in the public_html folder of your
account. However, you can always make a subfolder (i.e.
public_html/blog) if you want to run only part of your website on
WordPress.
Create a MySQL Database for WordPress to use
Now, you need to create a MySQL database and assign a user to it with full permissions
Once you create your MySQL Database and User, make sure you write down
the database name, database username and password you've just created.
You will need those for the installation process.
Go through the installation process
Now it's time to navigate to your website to start with the
installation process. If you have uploaded WordPress in your public_html
directory you'll need to go to http://yourdomain.com in your preferred
browser. The first thing you will notice is a message, telling you that
you don't have a wp-config.php file and you should create one. Just
click on the Create a Configuration File button to proceed.
On this page you will see a message, asking you to prepare the
necessary information for the installation. Since we already have this
information, simply press the Go! button.
Enter the details for your newly created MySQL database and press the Submit button
WordPress will now check if your settings are correct. If you have
entered all the necessary information, you will see a confirmation
screen. Press the Run the Install button to proceed.
On the next screen you will have to enter the information about your
administrative username and the title of your new site. In addition, you
can specify whether you'd want search engines to index your site or
not. Once you fill in that information, press the Install WordPress
button. Bear in mind, however, that you should specify a real email
address. It can be later used in case you forget your password.
Now, login in to your wp admin, click on Appeareance - Themes - Add new - Upload Layers for Elementor Theme - Skip setup - Upload Payton Theme - Activate.
Check your plugins that needs to be installed, install and activate them.
For customs, please check Appeareance - Customize
Setup Payton
For setting/customisation you need to choose Appeareance - Customize, here you can add logo, add extra css custom, add widgets and many more. Video: https://screencast-o-matic.com/watch/cFfeIuDmBk
Footer section: Here we use sidebar footer: Go to widgets WordPress admin section, add editor box here paste code from file widgets.txt
You can install on subdomain and use our Importing file (will import all pages, posts, products, all we have in demo, without widgets, those widgets, you need to add them manually.)
Css classes
Widget top bar
Note:
Import all content using from Import folder - demo_import_all.xml
WordPress as defaut have limitation in Import, so you need to speak with your host to make limit upload bigger, and maximum execution, to be bigger then default.
In Import folder you can see: demo_import_all.xml - this file will import all posts, pages, products, menu, page builder pages, etc
If you have slow server, you can try to import one by one from folder import - demo_import_one_by_one, or install on localhost and use Akeeba Backup and then install on your server,
Repeat: this issues is not from our theme, is only from server limitation.
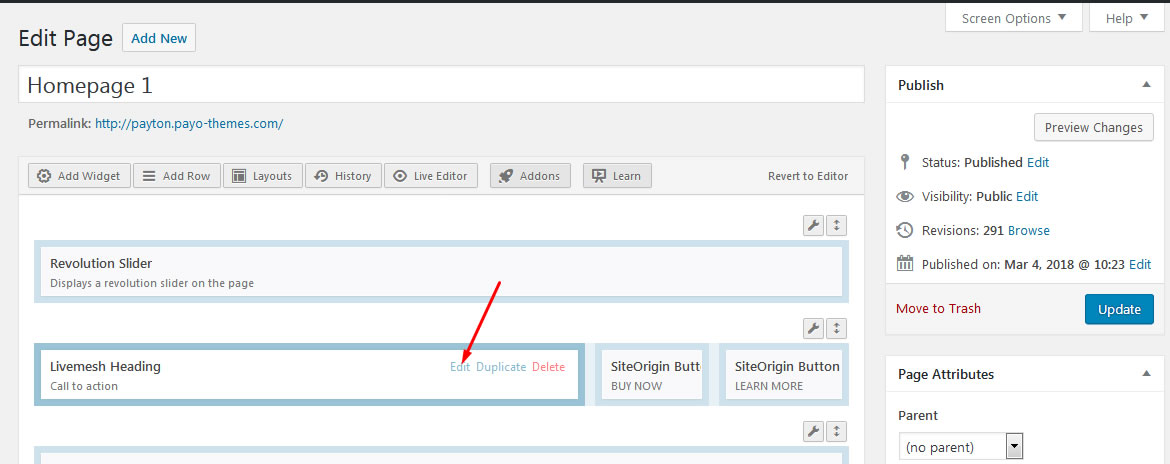
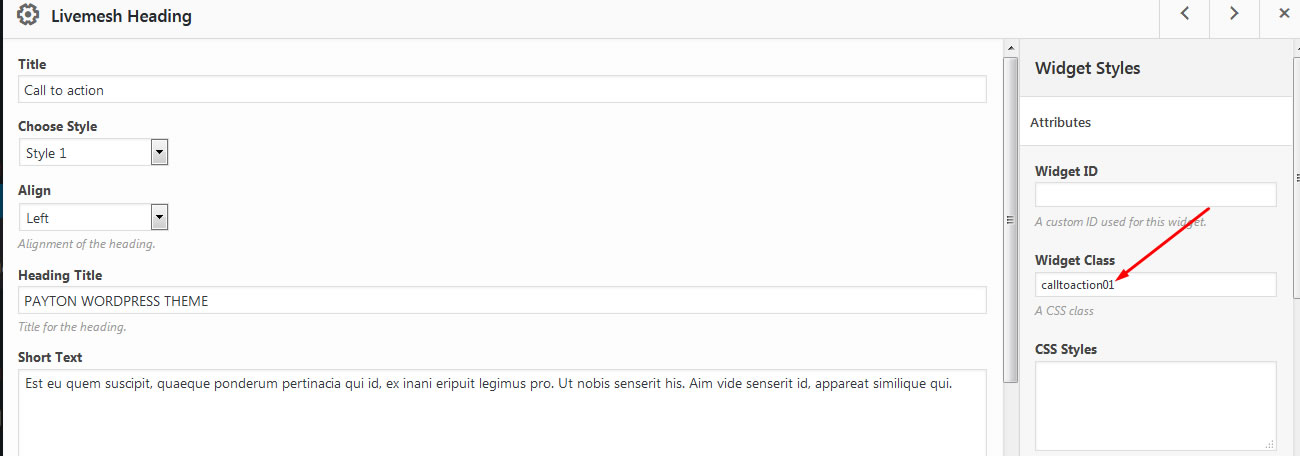
Css classes : css classes are words (classes) that you can add them in siteorigin page builder - addon- Widget Styles -in Atribute field and those classes are added in css file and customised. Why? because some page builders don't offer all functions to choose color, font, size, etc so we add this class to customs. Example in addon we have css class Widget calltoaction01 in css file we can find
.calltoaction01 .lsow-text {
font-size:14px;
color:#f5f5f5;
font-weight:400;
line-height:25px;
}
.calltoaction01 .lsow-title {
font-size:30px;
color:#fff;
font-weight:600;
line-height:40px;
}
calltoaction01 5164 line in payton\assets\css\style.css


button-style01 on line 5183
button-style02 on line 5192
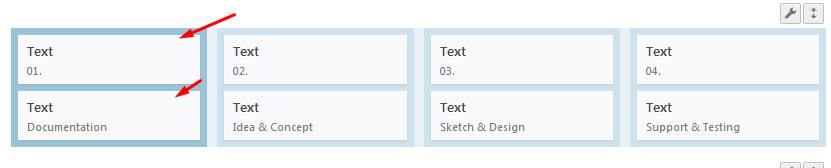
title_py
![]()
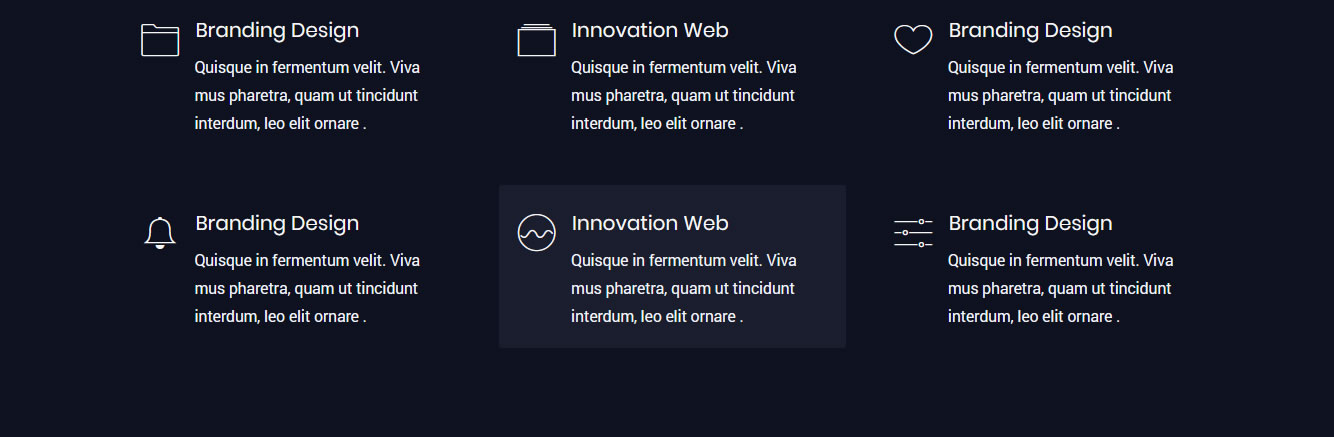
Services box, addon html in css file line 5488
<div class="service_icon_info_top">
<div class="service_icon aos-init aos-animate" data-aos="zoom-in" data-aos-delay="100">
<span class="et-icon-tools"></span>
<h5>Creative Writing</h5>
</div>
<div class="service-overlay">
<span class="et-icon-tools "></span>
<h5>Creative Writing</h5>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Omnis repellat quo vitae tempora.</p>
</div>
</div>
about_us on 5579 in css file

title_white on 5299 in css file

Carousel with code
<div class="carousel-content">
<div class="testimonial-box2"><img class="image" style="max-width: 100%;height: auto" src="addyourlinktoyourimage.jpg" alt="" width="150" height="150"></div>
<div class="testi-slide-box">
Lorem must explain to you how all this mistaolt cing pleasure and praising ain wasnad I will give you ant complete pain was prexplain to you lorem cum rest sociis natoque penatibus et magnis. Anim pariatur cliche reprehenderit, enm eiusmod et high life accusamus terry richardson ad squid 3 wolf moon officia aute, non cupidatat skateboard dolor brunch...<br>
<strong>Johnny Dowet (15 hours ago)</strong>
</div>
</div>
aboutus-serv effecttone in css file on 5811 line

process on line 5770 in css file


How to change colors in theme:
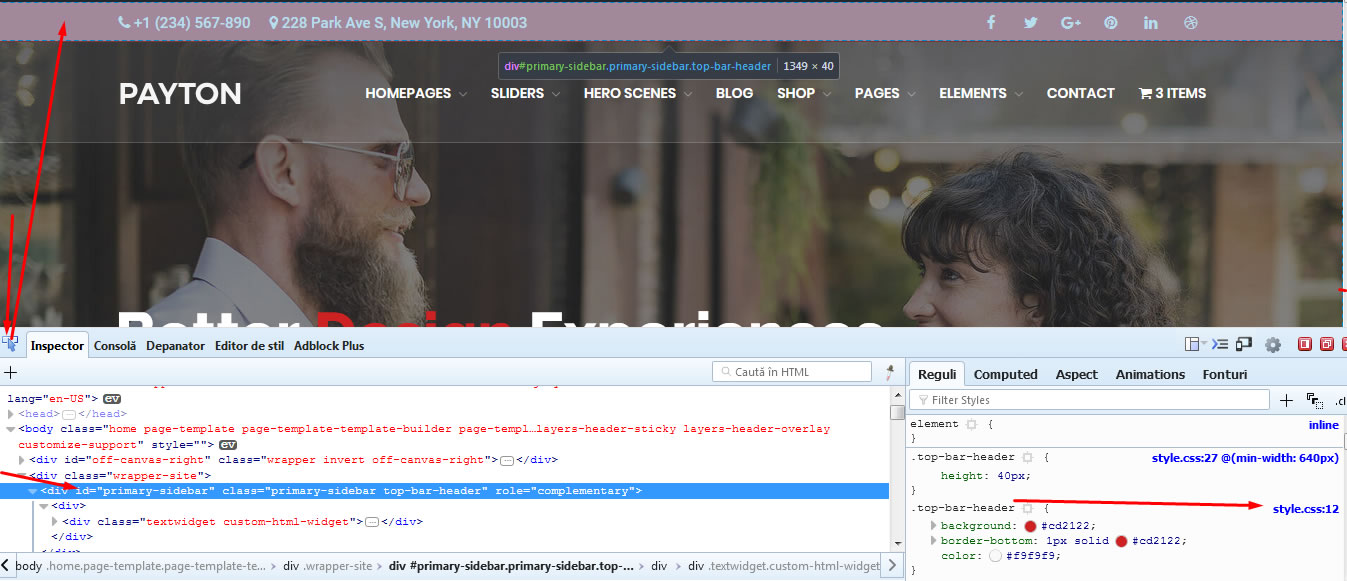
1. Change color of Top bar :using Inspector from Mozilla , you can see

go to payton\assets\css\style.css on line that you see , in our case is 12 and change your background.
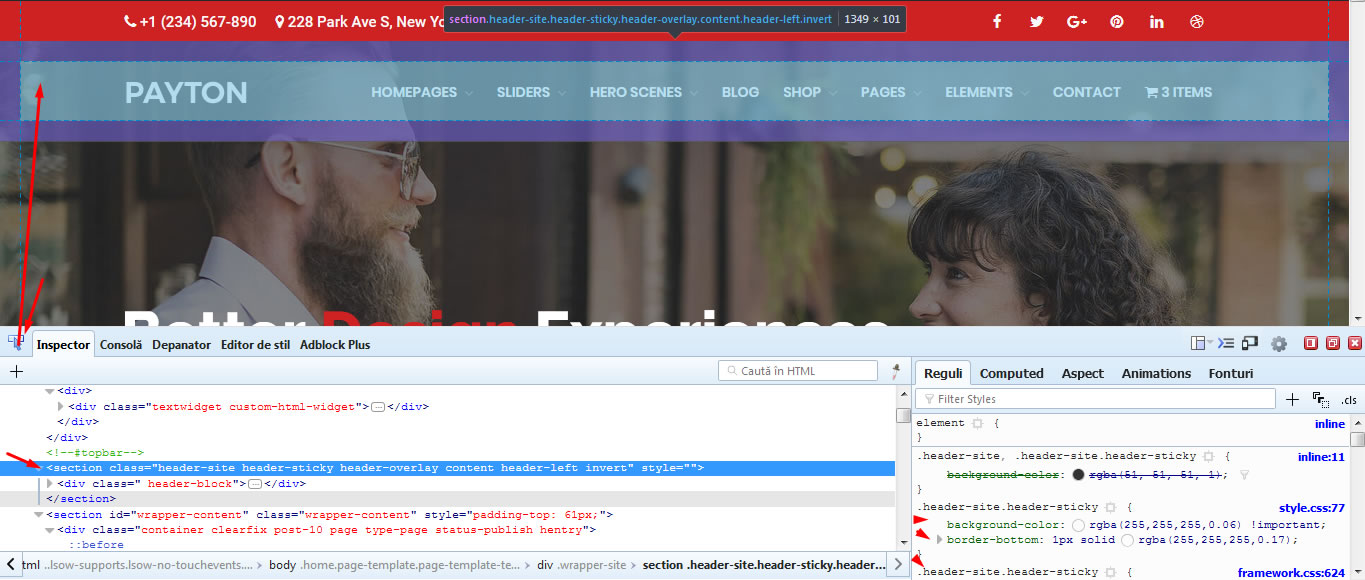
2. Menu transparency, if you need to change background, go to payton\css\style.css in our case , line 123

3. Using page builder siteorigin, open addon and here you can change background

How to import a page in siteorigin builder
Please see this video: https://www.youtube.com/watch?v=s5zfu_bKknE
Update
How to make update?
You can use FTP and in theme folder in Payton, you will need to add new files.
Download latest version of Payton, unzip, go to theme, copy all files and paste to old ones.
Dont forget, first make backup.
Documentation Page builder
What is inside
In Payton pack you will find:
theme, plugins, import files, documentation
Features
SiteOrigin Builder
Slider Revolution
Based on Layers WP
Premium Quality Theme
Fully Responsive Layout-Desktop, Tablet, Phone etc.
Custom Post Type Carousel Slider, Portfolio, Pricing Table, Services, Tabs, Accordions.
Portfolio Filter
Parallax Background
Powerful theme options panel based on Layers for Elementor framework with tons of options.
Option to custom CSS and JS
Pages slidebar
Custom Homepage
Custom header
Post views
100% SEO Optimized
CSS3
Pagination
404 theme
Google Fonts
and more...
Plugins
Layers for Elementor
Slider Revolution
SiteOrigin panels
Woocommerce
Livemesh SiteOrigin Widgets
Slideshow Gallery
MailChimp for WordPress
WooCommerce Menu Cart
Images and video are from pexels.com